javascript中的document的writeln()方法为什么没有换行
直接po图和代码https://zhidao.baidu.com/question/148328405.html我分别用火狐、IE、谷歌这3个浏览器来做测试图1:这是源码先看看IE浏览器的效果(浏览器版本是IE11)从上图可以看出,在浏览器中显示的时候,write()函数和writeln()函数都没有换行.write()函数没有空格的效果,而writeln()函数多...
直接po图和代码
https://zhidao.baidu.com/question/148328405.html
我分别用火狐、IE、谷歌这3个浏览器来做测试
图1:这是源码

先看看IE浏览器的效果(浏览器版本是IE11)

从上图可以看出,在浏览器中显示的时候,write()函数和writeln()函数都没有换行.
write()函数没有空格的效果,而writeln()函数多了个空格!
那为什么有些资料上说,writeln()函数会换行,write()函数不会换行呢?
我们要知道,浏览器在执行HTML的时候,只认识HTML标签,而浏览器中要显示换行的效果,就要使用<br/>标签,<br/>标签才能换行。writeln()函数是达不到浏览器显示换行效果的。
那writeln()函数会换行,write()函数不会换行到底是什么意思呢?看下面


Microsoft Edge浏览器也是一样的,如下:


再看看谷歌浏览器中的效果。


实际上,document.writeln()是换行的,只不过当浏览器在渲染html时把换行显示为一个空格了。
writeln()是源码中换行,而并不是浏览器显示的时候换行,想要在浏览器网页上显示换行的效果,就要使用<br/>标签。write在源码中是连在一起的,而writeln是一行行分开的。



因为我比较喜欢用火狐浏览器,平时也是火狐用的最多,以下是火狐浏览器的效果,以下是查看源文件。


浏览器网页上显示的效果



另外,再看看其他几个效果。



效果1:



效果2:




效果3:



效果4:


以下是源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document.write()和document.writeln()在html中怎么不换行?</title>
<link rel="stylesheet" type="text/css" href="inputAndDiv.css">
</head>
<body style="background-color: #CCE8CF;">
<h3 style="color: Maroon;">document.write()和document.writeln()在html中怎么不换行?</h3>
<input type="button" style="width: 600px;" onclick="testWriteAndWriteln()" value="测试document.write()和document.writeln()在html中怎么不换行">
<br/>
<input type="button" style="width: 600px;" onclick="testWriteAndWriteln2()" value="打开documentWriteln2.html,测试document.write()和document.writeln()在html中怎么不换行">
<br/>
<input type="button" style="width: 700px;" onclick="testWriteAndWriteln3()" value="打开documentWriteln2.html页面,测试document.write()和document.writeln()在html中怎么不换行">
<br/>
<input type="button" style="width: 600px;" onclick="openWin()" value="打开新窗口">
<br/>
<script type="text/javascript">
document.write("中国");
document.write("江西省");
document.writeln("赣州市");
document.writeln("于都县");
document.writeln("渡江大道6666号");
document.writeln("天若有情天亦老");
document.write("人间正道是沧桑");
document.write("一万年太久只争朝夕");
document.write('<pre>');
document.writeln('赣南脐橙');
document.writeln('赣南番薯干');
document.write('</pre>');
document.write('<pre>');
document.write('于都柿子饼');
document.write('于都珠子粉');
document.write('</pre>');
document.write('于都炒田螺\n我老家是江西的');
document.write('于都沙田柚\n');
document.write('于都云片');
document.write('于都酸萝卜');
document.write('卧薪尝胆<br/>');
document.write('韬光养晦<br/>');
document.writeln('戒急用忍<br/>');
document.writeln('励精图治<br/>');
document.write('心无旁骛<br/>');
document.write('忍辱负重');
document.write('锐意进取');
document.writeln('厚积薄发');
document.writeln('厉兵秣马');
document.write('居安思危');
function testWriteAndWriteln(){
document.write("江西省");
document.write("赣州市");
document.writeln("于都县");
document.writeln("渡江大道6666号");
console.log("我是testWriteAndWriteln()函数");
}
function testWriteAndWriteln2(){
window.open("documentWriteln2.html");
document.write("江西省");
document.write("赣州市");
document.writeln("于都县");
document.writeln("渡江大道8888号");
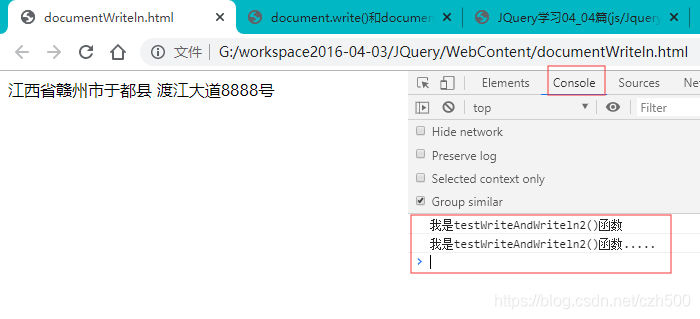
console.log("我是testWriteAndWriteln2()函数");
console.log("我是testWriteAndWriteln2()函数.....");
}
function testWriteAndWriteln3(){
myWindow = window.open("documentWriteln2.html");
myWindow.document.write("江西省");
myWindow.document.write("赣州市");
myWindow.document.writeln("于都县");
myWindow.document.writeln("渡江大道99999号");
console.log("我是testWriteAndWriteln3()函数");
myWindow.focus();
console.log("我是testWriteAndWriteln3()函数.....");
}
function openWin(){
myWindow = window.open('','','width=400,height=200');
myWindow.document.write("hello");
myWindow.document.write("hi");
myWindow.document.writeln("ok");
myWindow.document.writeln("yes");
console.log("我是openWin()函数");
myWindow.focus();
console.log("我是openWin()函数......");
}
</script>
</body>
</html>
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)