
chrome extensions插件通过点击按钮修改浏览器UserAgent,manifest v3版本
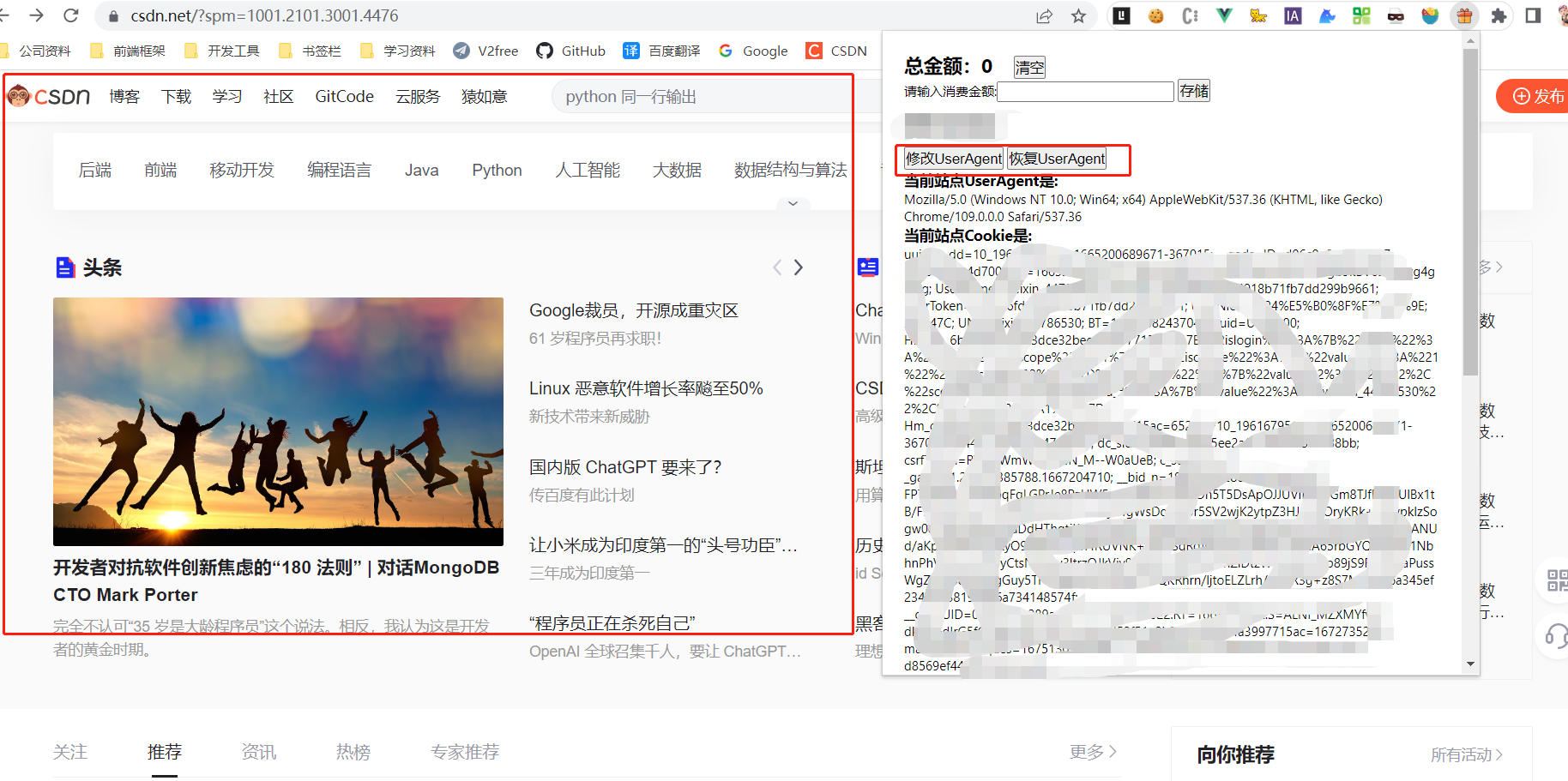
点击打开插件,可以看到有两个按钮,并且csdn的首页是pc端的样式:当点击修改UserAgent按钮时:可以看到页面发生了变化,并且可以看到网络请求的user-agent已经变为我们代码里面写的那个了当点击恢复UserAgent的时候,可以看到页面恢复为了PC样式,并且网络请求的user-agent已经恢复了搜嘎,到此,这个文章已经写完了,下一篇继续讲解怎么动态修改Cookie,go go go!
要实现此功能,需要用到popue.js和background.js通讯功能,如果不知道此功能,可以看我写的一篇文章或者官网:https://xiaoshen.blog.csdn.net/article/details/128832758
官网链接:https://developer.chrome.com/docs/extensions/reference/runtime/
需要用到的api为:
chrome.runtime.onMessage
chrome.declarativeNetRequest.updateDynamicRules
需要现在manifest.json文件中添加权限:
"declarativeNetRequest",
"declarativeNetRequestWithHostAccess",
"declarativeNetRequestFeedback"

在popue.html中添加两个按钮:修改UserAgent 和 恢复UserAgent
<button id="toggle-useragent">修改UserAgent</button>
<button id="reset-useragent">恢复UserAgent</button>
然后给这两个按钮绑定监听事件:
toggleUserAgent按钮会给background.js传递一个editUserAgent消息
resetUserAgent 按钮会给background.js传递一个resetUserAgent消息
// 切换userAgent
const toggleUserAgent = document.getElementById("toggle-useragent")
toggleUserAgent.onclick = async function () {
// 先获取当前激活的tab页
const [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
// 然后向这个tab页里面发送消息
console.log('开始toggleUserAgent: ', tab);
const response = await chrome.runtime.sendMessage("editUserAgent");
// const response = await chrome.tabs.sendMessage(tab.id, { greeting: "hello" });
// do something with response here, not outside the function
console.log("toggleReceiveResponse:", response);
}
// 恢复userAgent
const resetUserAgent = document.getElementById("reset-useragent")
resetUserAgent.onclick = async function () {
// 先获取当前激活的tab页
const [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
// 然后向这个tab页里面发送消息
console.log('开始resetUserAgent: ', tab);
const response = await chrome.runtime.sendMessage("resetUserAgent");
// const response = await chrome.tabs.sendMessage(tab.id, { greeting: "hello" });
// do something with response here, not outside the function
console.log("resetUserAgentReceiveResponse:", response);
}然后要在background.js里面开启监听消息的api:
当传递过来的消息是editUserAgent时,执行修改UserAgent操作
当传递的是resetUserAgent时,执行恢复UserAgent操作
并且会调用chrome.tabs.reload()刷新当前页面
// 监听传递过来的消息
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
// 2. A page requested user data, respond with a copy of `user`
console.log('这是background脚本onMessage', message);
if (message === 'editUserAgent') {
addRules(2)
chrome.tabs.reload()
} else if (message === 'resetUserAgent') {
delRules(2)
chrome.tabs.reload()
} else {
console.log('background脚本onMessage: else', message);
sendContent(message)
}
sendResponse(user);
});先添加一个修改UserAgent规则:
// 添加的规则内容
const configRules = [
{
id: 2,
priority: 2,
action: {
type: 'modifyHeaders',
requestHeaders: [
{
header: 'user-agent',
operation: 'set',
value: `Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25`,
},
],
},
condition: {
urlFilter: '|https*',
resourceTypes: [
'main_frame',
'xmlhttprequest',
],
},
},
]然后修改UserAgent的函数是:
// 添加规则
async function addRules(ruleId) {
console.log('添加ruleId', ruleId);
const rule = configRules.find(item => item.id === ruleId)
if (!rule) {
console.log('没有找到对应的ruleID', ruleId);
return
}
const rules = { addRules: [rule] }
// 更新动态规则的操作:添加、删除
chrome.declarativeNetRequest.updateDynamicRules(rules, () => {
if (chrome.runtime.lastError) {
console.log('chrome.runtime.lastError-', chrome.runtime.lastError);
} else {
chrome.declarativeNetRequest.getDynamicRules(rules => console.log(rules))
}
console.log('修改请求头.....declarativeNetRequest');
})
}恢复UserAgent的方法:就是删除刚才那条规则
// 删除规则
async function delRules(ruleId) {
console.log('删除ruleId', ruleId);
const rules = { removeRuleIds: [ruleId] }
// 更新动态规则的操作:添加、删除
chrome.declarativeNetRequest.updateDynamicRules(rules, () => {
if (chrome.runtime.lastError) {
console.log('chrome.runtime.lastError-', chrome.runtime.lastError);
} else {
chrome.declarativeNetRequest.getDynamicRules(rules => console.log(rules))
}
console.log('修改请求头.....declarativeNetRequest');
})
}
最后看一下效果:
点击打开插件,可以看到有两个按钮,并且csdn的首页是pc端的样式:
当点击修改UserAgent按钮时:可以看到页面发生了变化,并且可以看到网络请求的user-agent已经变为我们代码里面写的那个了

当点击恢复UserAgent的时候,可以看到页面恢复为了PC样式,并且网络请求的user-agent已经恢复了

搜嘎,到此,这个文章已经写完了,下一篇继续讲解怎么动态修改Cookie,go go go!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)